
ブログを書くときに特に注目してほしい部分はどうやって表現したほうがいいかな??

太文字・色文字にしたり、あとは注目してほしい部分を四角で囲んだりすると見やすいかも!

天才!!
でも、注目してほしい部分を四角で囲むのってどうやるの??
Cocoonのブロックエディタに代わってからやり方が分からないんだ…

今回は、注目してほしい部分を四角で囲む方法を教えるね!
Cocoonのブロックエディタで文字を四角で囲む方法!
Cocoonのブロックエディタで文字を四角で囲む方法を紹介したいと思います。
前回のブロックエディタで吹き出しを使用する方法に引き続き
今回は、ブロックエディタでボックスを使用する方法を紹介したいと思います。
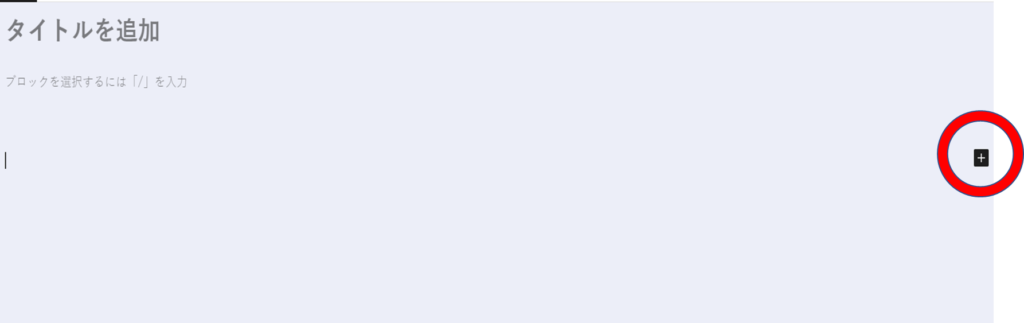
ブロック追加画面を開く


ブロック追加画面とは、上の図のように投稿画面上にある+ボタンを押すことによって開かれる画面です。
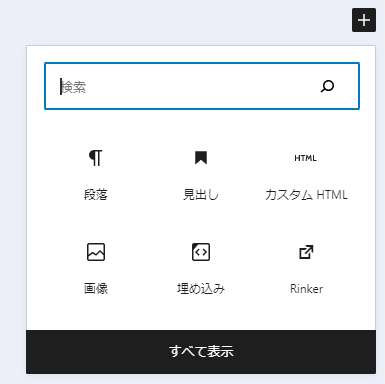
ブロック追加画面からクラッシックを選択

ブロック追加画面を開いたら下にあるすべて表示ボタンを押します。
そうすると上の図のように様々なブロックが出てきます。
その中からクラッシックというボタンをクリックしましょう。
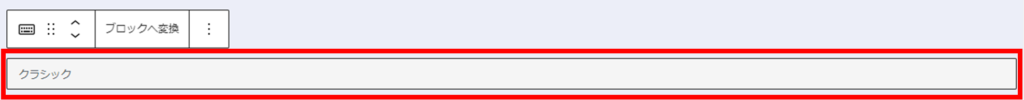
クラッシックボタンを表示

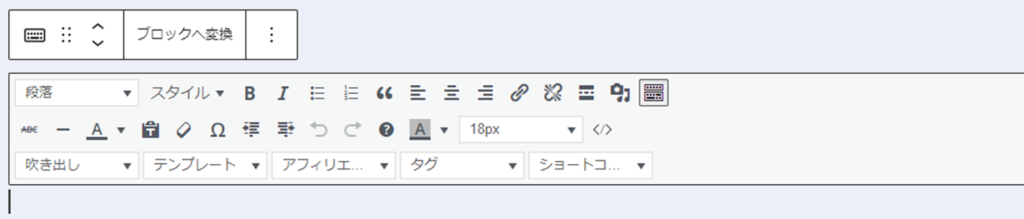
クラッシックボタンを押すと上の図のようなボックスが表示されます。
赤枠で囲った部分をクリックしてみましょう。
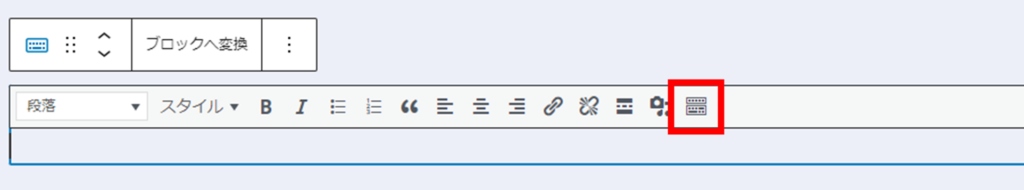
するとこのようなどちらかのクラッシックコマンドが表示されます。



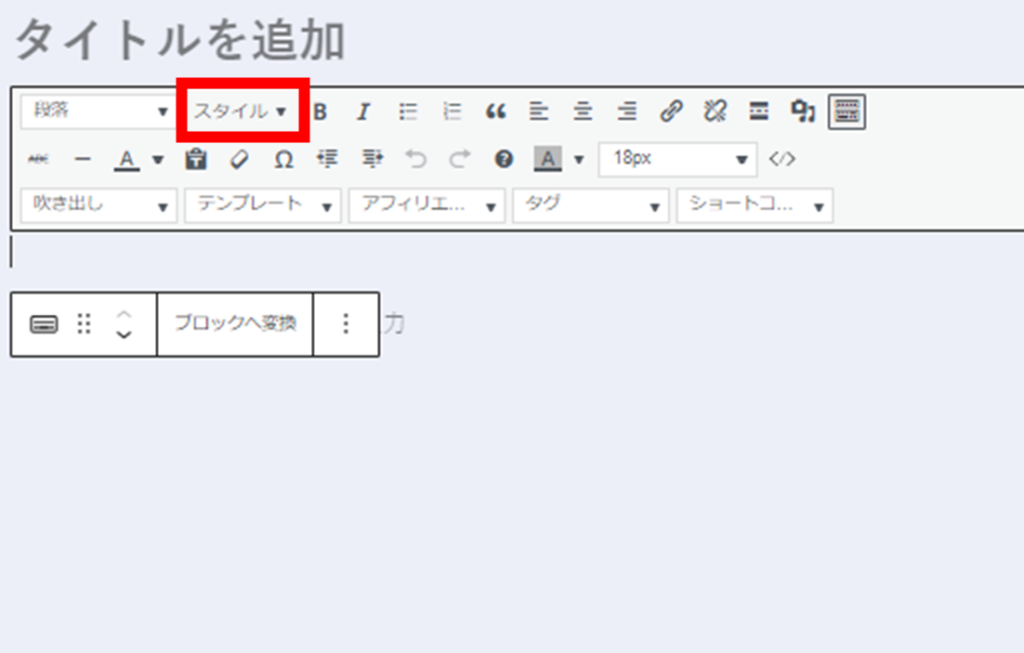
クラッシックのコマンドが表示された方は、ゴール目前!
赤枠で囲んである【スタイル】というボタンをクリックしましょう。

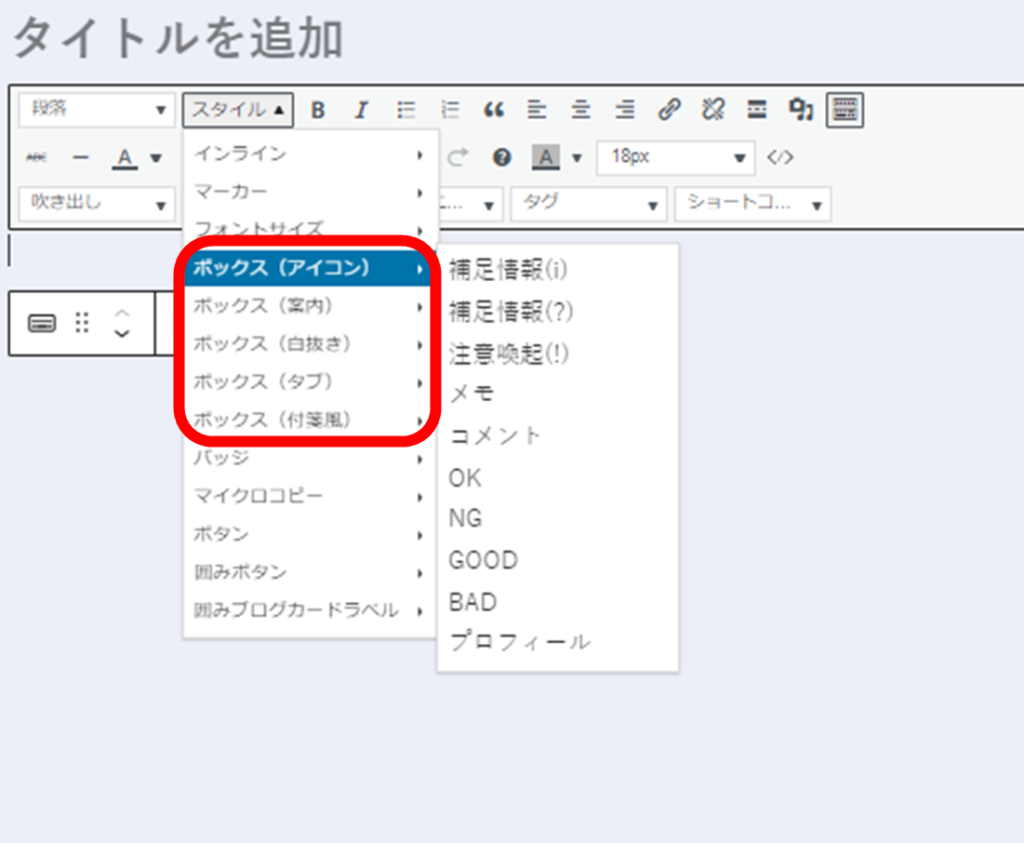
すると、赤枠で囲った部分のように様々なボックスが表示されます。
この中から自分のイメージに合うボックスを選択して使用しましょう!
例:ボックス(アイコン)➡GOOD
まとめ
今回は、Cocoonのブロックエディタで文字を四角で囲む方法を紹介しました。
クラッシックを使用するとブログの記事が彩ります。
ぜひクラッシックを上手に使いこなして、見やすい記事を書けるように頑張りましょう!


























コメント