Cocoonから消えた【吹き出し】!?

読みやすいブログを作成する上で必要不可欠となる表現は何だと思う??

吹き出しだろ??当たり前のことを聞くんじゃないよ!

正解だけど当たり強すぎぃぃぃ
このように見やすいブログを作成する際に【吹き出し】は非常に便利なツールとなります。

しかし、2021年7月ごろに更新されたVer.2.3.4をアップデートした際に、
それまで【ブロック追加画面】に表示されていた吹き出しが突如として消えてしまったのです。
Cocoonのブロックエディタで【吹き出し】を出す方法(2022年12月現在)
Cocoonのブロックエディタで吹き出しを表示する方法を紹介したいと思います。
自分はこの方法を見つけるのに半年かかってしまったので、同じような悩みを持っている人の助けになると幸いです。
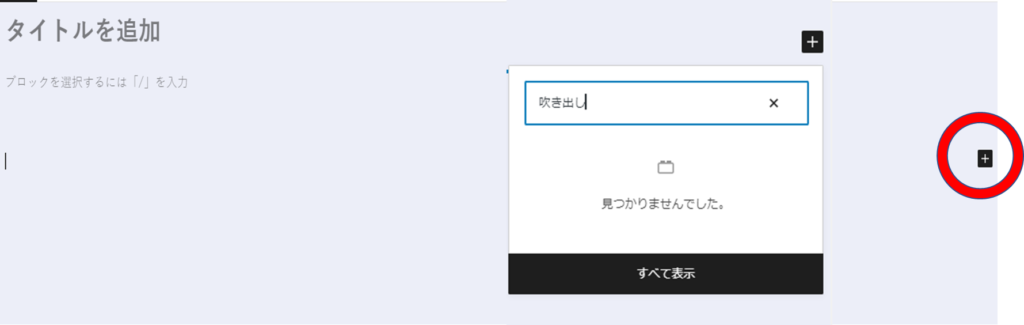
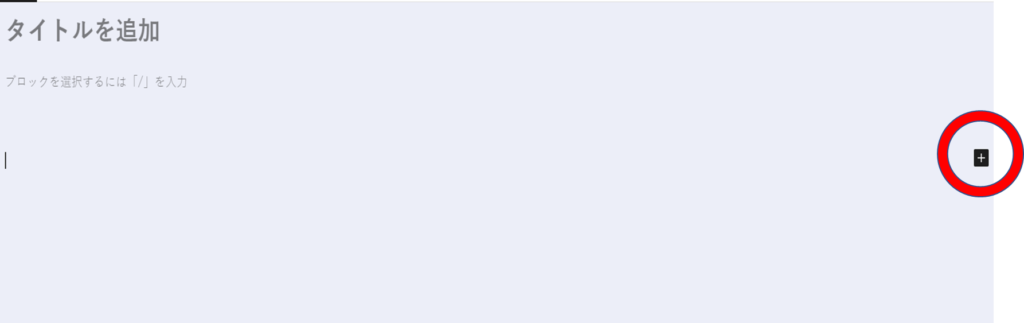
ブロック追加画面を開く


ブロック追加画面とは、上の図のように投稿画面上にある+ボタンを押すことによって開かれる画面です。
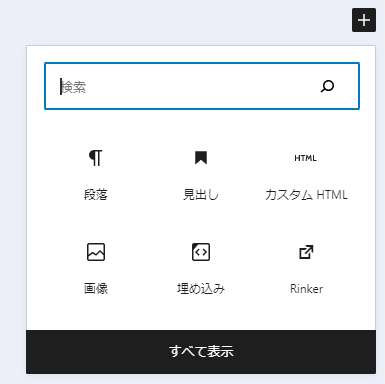
ブロック追加画面からクラッシックを選択

ブロック追加画面を開いたら下にあるすべて表示ボタンを押します。
そうすると上の図のように様々なブロックが出てきます。
その中からクラッシックというボタンをクリックしましょう。
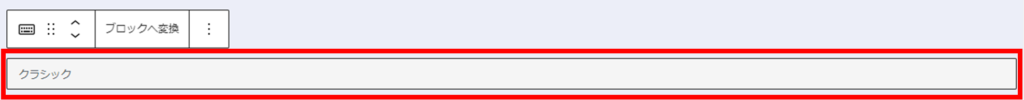
クラッシックボタンを表示

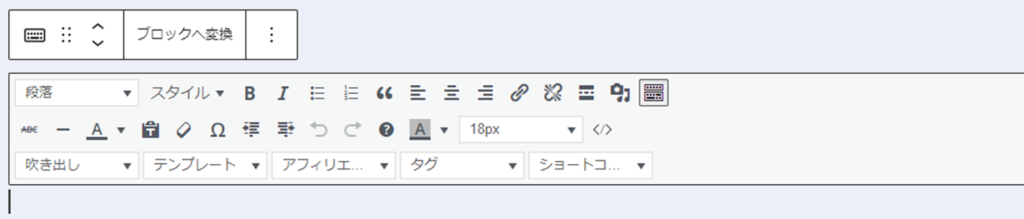
クラッシックボタンを押すと上の図のようなボックスが表示されます。
赤枠で囲った部分をクリックしてみましょう。
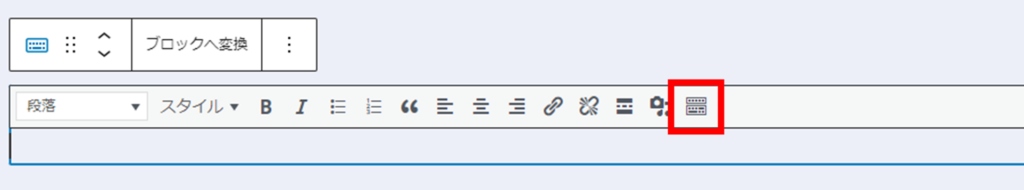
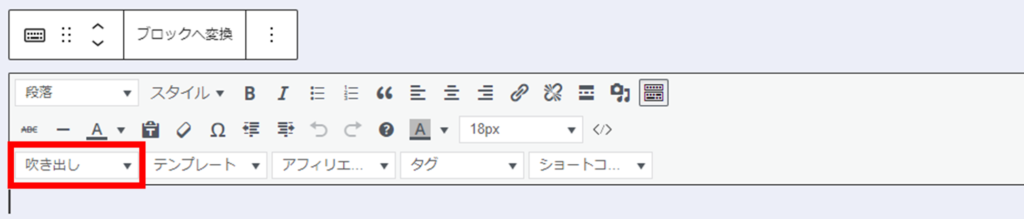
するとこのようなどちらかのクラッシックコマンドが表示されます。



クラシックのコマンドが表示された方は、ゴールは目前!!
赤枠で囲んである【吹き出し】というボタンをクリックしましょう。

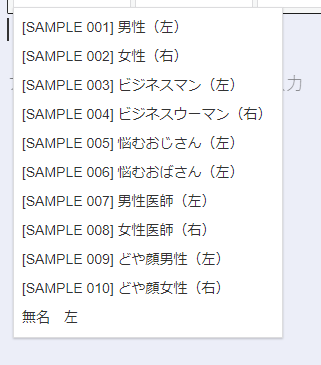
様々な吹き出しのメニューが出てきます。
この中から自分のイメージに合う吹き出しを選択して使用しましょう!
まとめ
今回は、Cocoonのブロックエディタで【吹き出し】を使用する方法を解説しました。
慣れるととても簡単なのですが、ブログを始めたての方からすると少し手間取る作業ですね。
吹き出しを使い素敵な記事を作成できるように頑張りましょう!
















コメント